API:
直接上源码:
运行代码后发现,当滚动滚动轴时,只有当<li>区域完全显示出来后才会触发相应的下载图片的http请求。
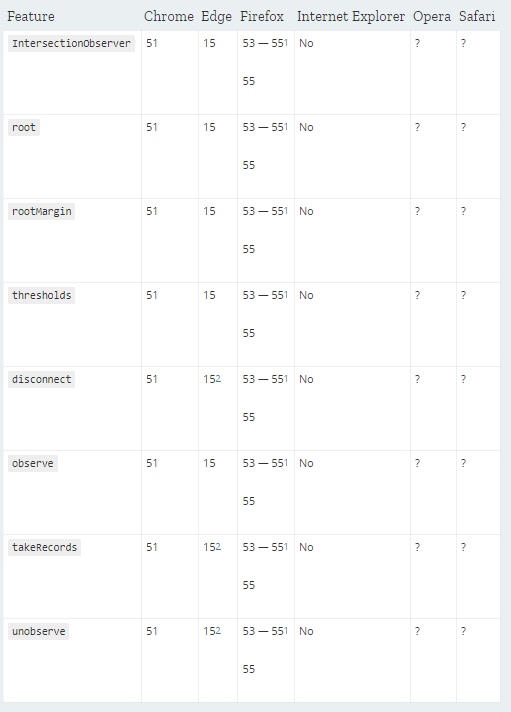
兼容浏览器:
desktop:

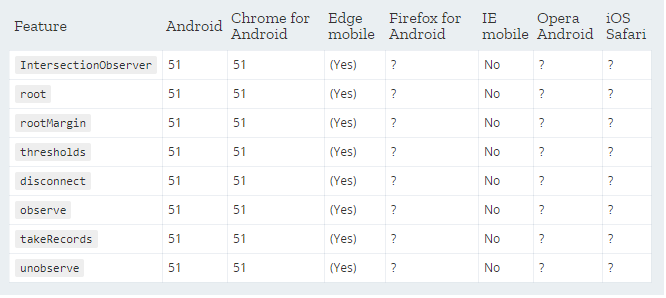
Mobile:

本文共 236 字,大约阅读时间需要 1 分钟。
API:
直接上源码:
运行代码后发现,当滚动滚动轴时,只有当<li>区域完全显示出来后才会触发相应的下载图片的http请求。
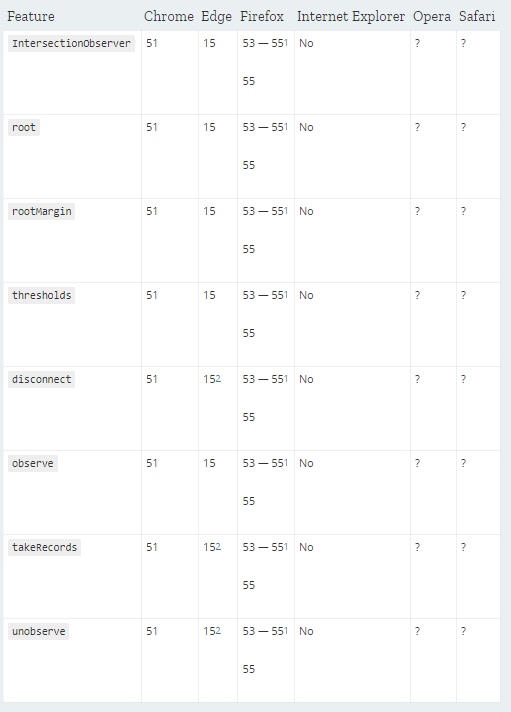
兼容浏览器:
desktop:

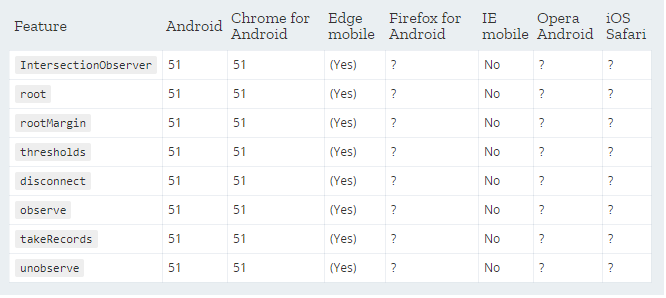
Mobile:

转载于:https://www.cnblogs.com/lidgblogs/p/7607582.html